
Interactive Project

(1) Transmedia Exhibition (12th May 2022)
Brief and Idea
For this project, we were asked to design and develop an informative and interactive exhibit for visitors to engage with at the Transmedia Exhibition (1) on the 12th of May, 2022 . We were given the option of incorporating the UN sustainable goals from the first project of this semester, zero hunger and infrastructure. Our team decided we wanted to include 'Zero Hunger' to ensure the projects we had created this semester deeply reflected the sustainable goals from the brief, despite being given the option to leave them out for this project.
We were divided into teams of around six to full explore this project. In my group, there were two designers, two game designers, a 3D student and a developer. As one of the designers, my role was to create designs for all of the characters and cards in our project, which we titled 'Q-Cards'. I also was involved with playtesting and feedback for my team.

Target Audience
Our choice to include the UN's sustainability goal 'Zero Hunger' in this project influenced our target audience. We decided to primarily target school groups, as this is likely when they would be learning about 'healthy living' When researching this target audience, I asked a group of 32 primary school students a variety of questions to find out what engages them and makes them tick. I also asked 7 primary school teachers what would interest them into organising a trip for their pupils. From this, I found that 65% of primary school students were reluctant to do or interact with something that felt like learning outside of school. 56% of primary school students were only interested in engaging with something that involved their friends. Finally, 85% of primary school teachers said they would only organise a trip or show their class something if the pupils could take something away, and learn from the experience.
From this research, we know we need our project to have a learning result, but not for the users to feel like they're learning. A good example of this is 'Top Trumps', and how children have engaged with them since the 70s, learning without knowing they are. We want our project to include multiple people so that it can be enjoyed with friends, as this is valued by primary school children. Our team has also decided to create a website so that pupils can take something away from this event, and teachers can continue to use this as a learning resource in their education.

(2) Top Trumps
Project Research
When researching projects with similar goals, we found a few that reflected the direction we wanted to go in, such as 'Top Trumps' and 'Kahoot'.
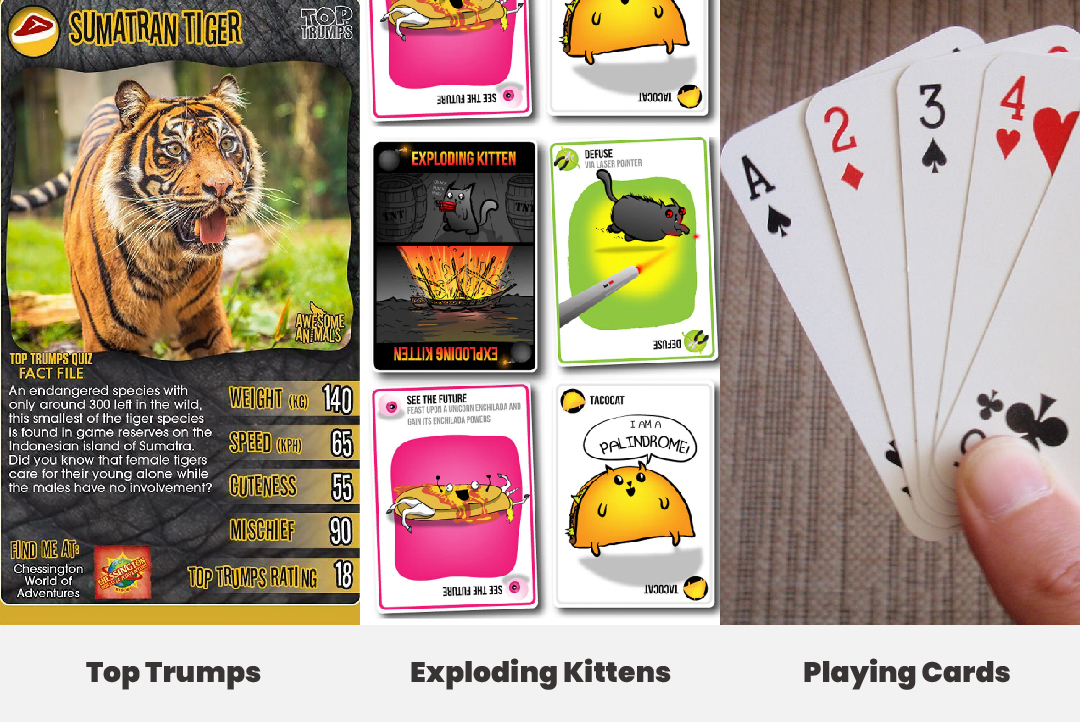
Top Trumps (2) is a card game, where the aim is to compare values in categories from a list of numerical data on the card and win an opponent's card. A wide variety of different packs of Top Trumps has been published since the late 70s, allowing its users to learn about a large collection of topics. Looking into this product allowed us to see the benefits of creating a card game for our project, such as being incredibly cheap to produce, being pocket-sized so they can be played anywhere and having a wide range of subject categories that can be played by all ages that can read.
Kahoot is a game-based learning platform, primarily used as educational technology used in schools. The games consist of user-generated multiple-choice quizzes that can be accessed from a web browser or the Kahoot app. This platform is highly sociable and widely multiplayer, with most games allowing up to 50 players. Having a multiplayer game that involves lots of people is one of the goals we set in our interactive project, so we decided to look into having a digital screen where only one person needs to be hosting, similar to Kahoot.
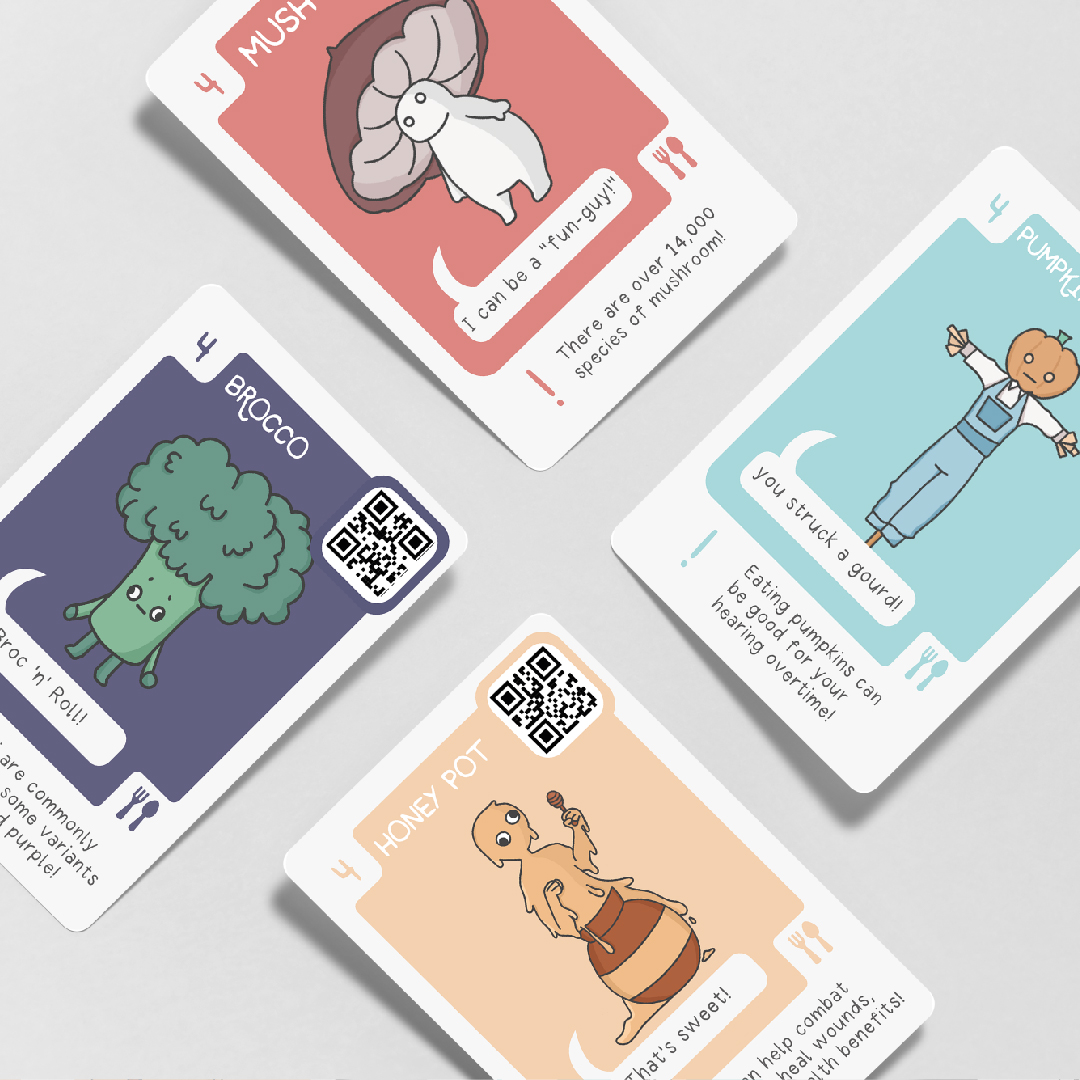
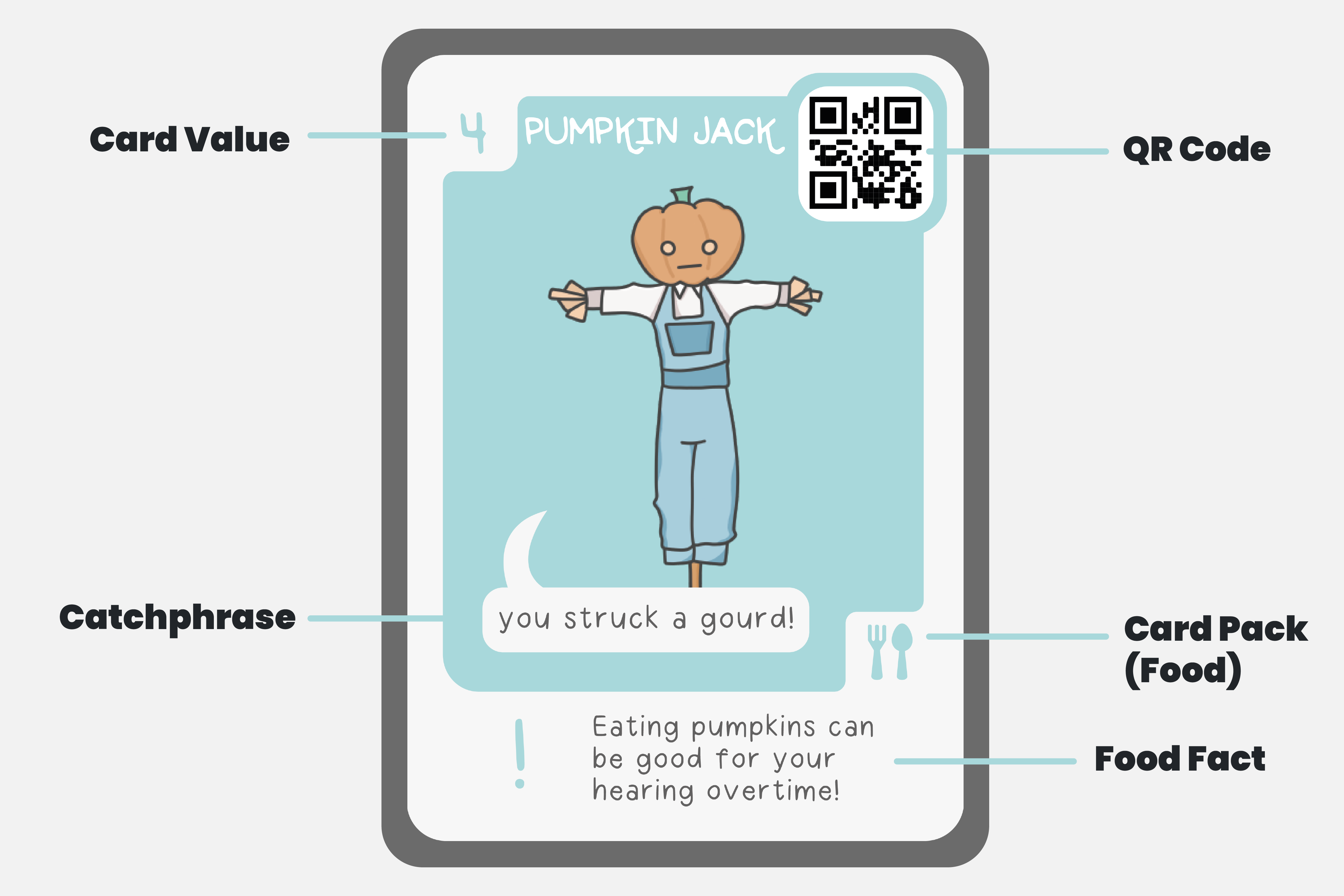
After researching these two products, we decided to create playing cards that can be scanned digitally with QR codes to be brought to life on a screen, before competing for a winning spot in a digital battle. Similar to Top Trumps, the cards will have a numerical value for multiple categories that players will attempt to win, by playing their highest number. For our 'Zero Hunger' goal, we are going to make our cards have characters that are food-based and the categories will be about nutrition and healthy living. To make our game widely multiplayer, similar to Kahoot, we are going to have the categories for each round appear on a big screen, which will prompt players to scan their cards in to play.

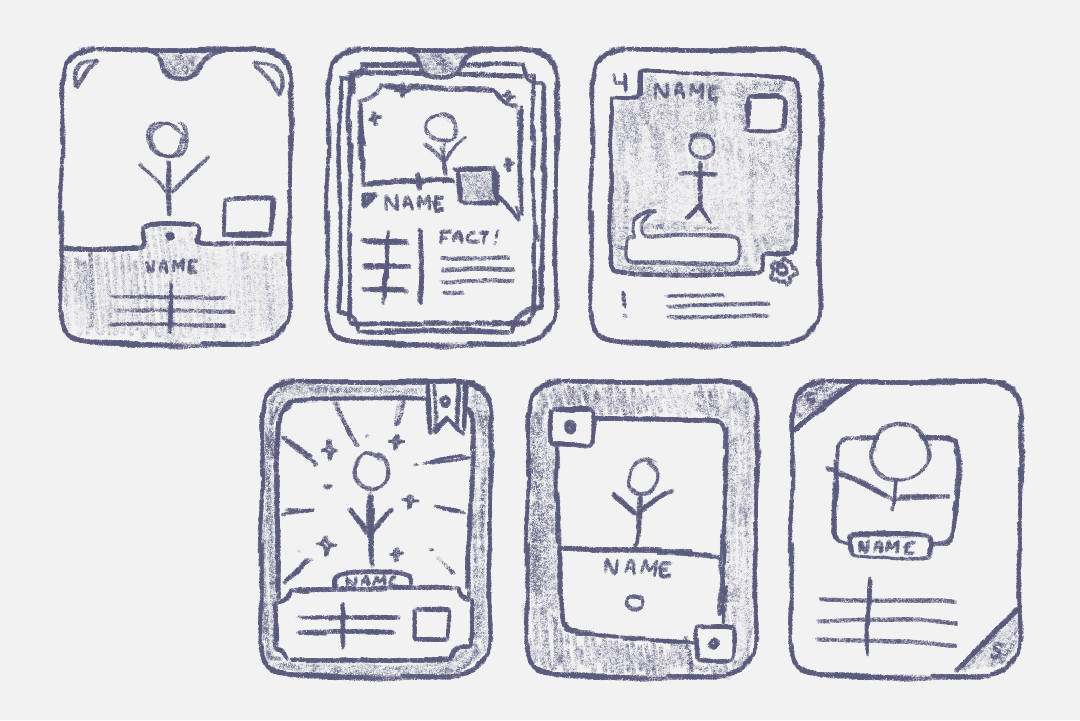
Character Sketches
One of my roles in this project was creating interesting characters for our playing cards. Combining ideas from other members of my team, I started sketching my own character ideas in Procreate, making sure to keep a cartoon-style that was age appropriate so that we could appeal to school groups. When creating sketches for these characters, I looked into similar games that were targeted at a similar audience. For example, 'Exploding Kittens' and 'Unstable Unicorns' are card games that is easy to pick up and can be played by all ages that can read, but is recommended for 7 years and up. These games have character illustrations on all of their cards that are usually whimsical. They take regular characters and turn them into something a bit more unrealistic or silly.
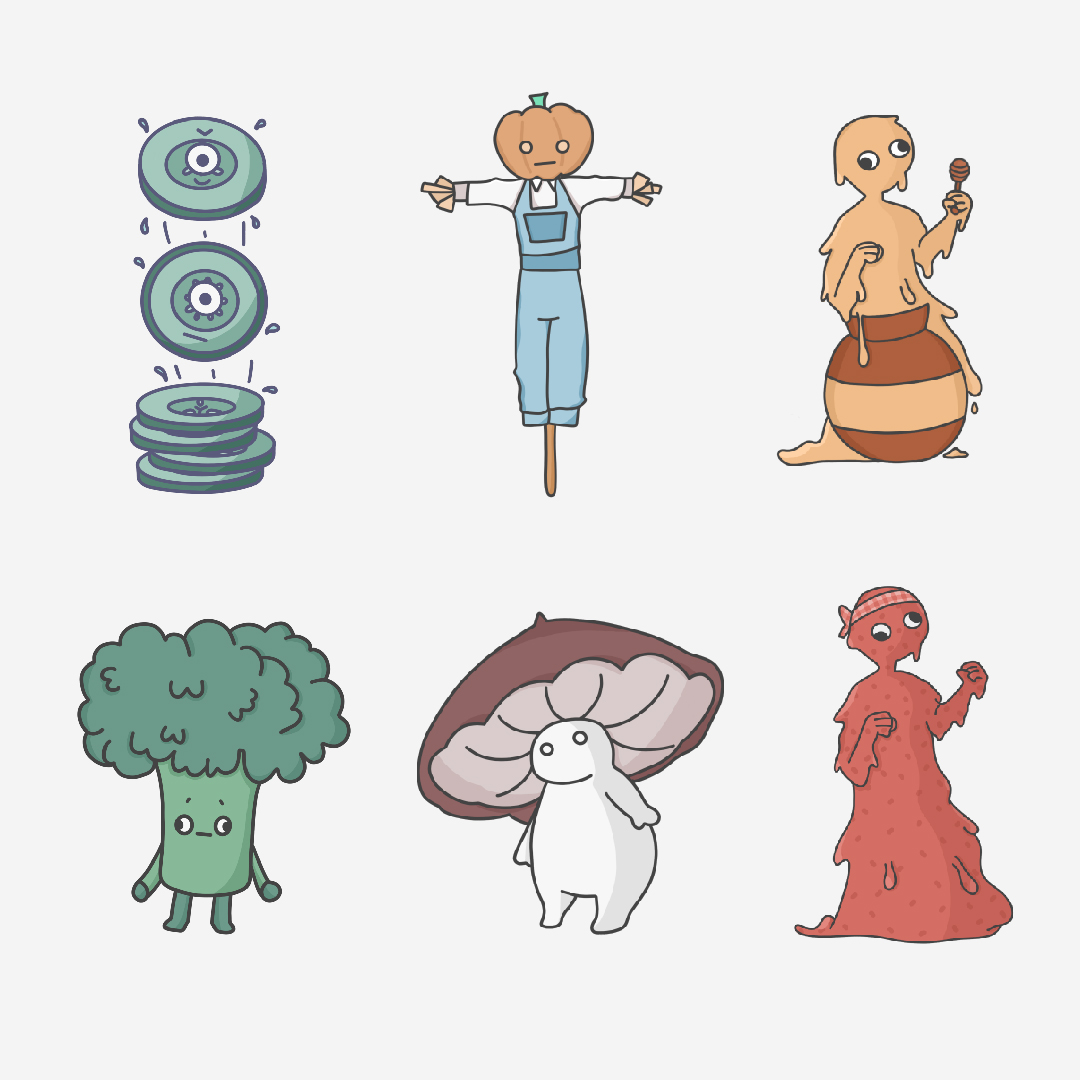
I tried to replicate this in my sketches, by turning a cucumber into slices that all have individual faces, or giving a honey character a dipper as a weapon. Although our initial idea was to target technophobes in this project, we decided to switch to school groups and encourage 'Zero Hunger', so I decided to sketch food-based characters. I made a variety of character sketches before finalizing them, but decided only to go forward with a select few because some of my sketches didn't fit with the other characters made my team members, and it was important that our character style was cohesive.

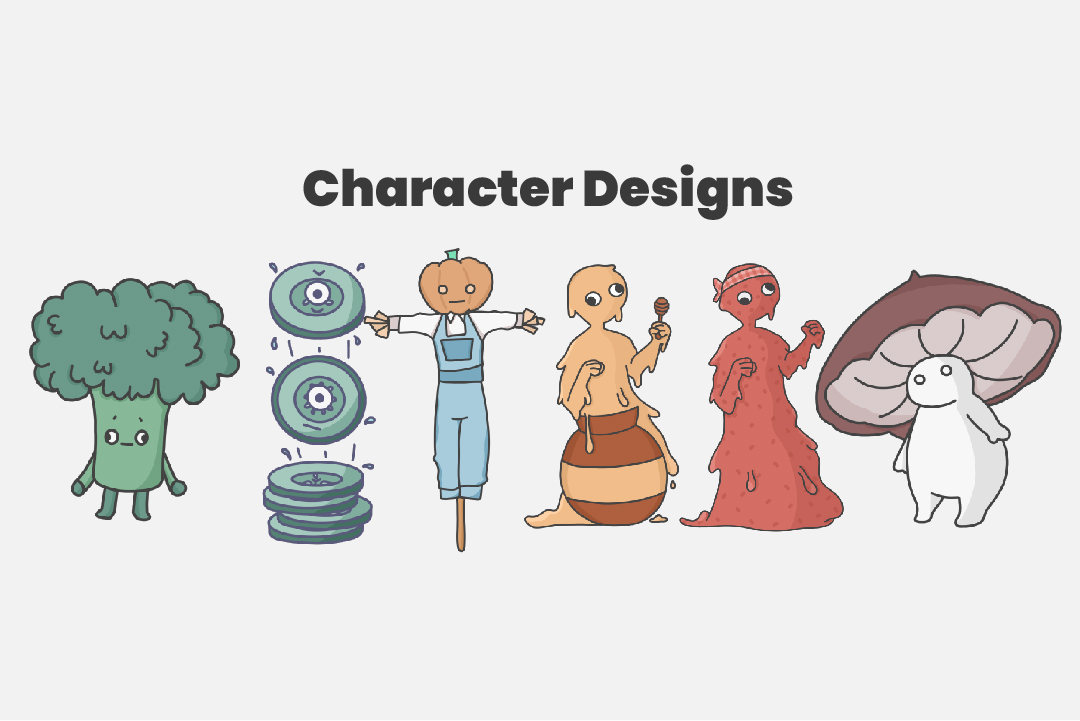
Character Design
After I was happy with my sketches and the sketches from the other members of my group, I drew them officially in Procreate using a monoline brush to ensure the edges of my characters were smooth. I drew them all to match styles and colour themes, so that they would sit nicely on the cards once they were designed. When deciding what colours to use for my characters, I decided to use a softer, pastel colour theme so that the character art wasn't too oversaturated. Doing this also helped make it easier to ensure the characters worked well on the cards themselves, while still standing out from the background.
You can see the character designs we decided to use to the right.